| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
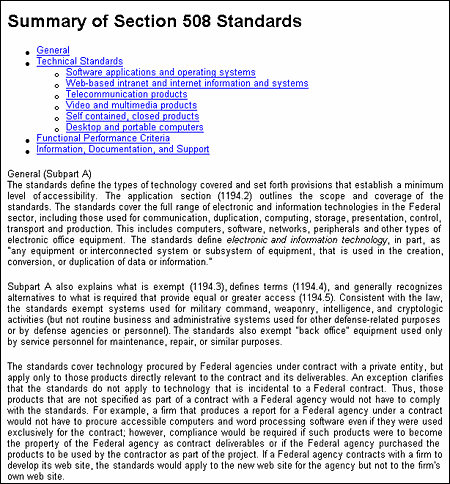
Urejanje spletnih strani zahteva tudi malo "čarovništva". HTML so ustvarili znanstveniki in inženirji, ki niso nikoli pomislili, da bi se lahko uporabljal kot orodje za grafično oblikovanje. Njihov cilj je bil, ustvariti način, s katerim opišemo strukturne informacije nekega dokumenta, ne pa kot orodje, s katerim določamo izgled dokumenta. Ko se je internet začel širiti in uporabljati skoraj vsaki dan, so grafični oblikovalci začeli pri svojem delu uporabljati primitivna orodja vsebovana v HTML tako, da so z njimi ustvarili dokument, ki je bil na videz bolj prijazen do uporabnika. Kljub vsemu, njihov cilj ni bil ustvariti "živahno" ali "estetsko" stran. Urejanje strani se je tako začelo širiti in se posvečati predvsem praktični uporabi. Vedno večjo prednost je dobivala stran. Ki je bila urejena s samo enim stolpcem, kakršno so ustvarjali prvotni načrtovalci svetovnega spleta.

Splet je zelo fleksibilen medij, ki se prilagodi različnim tipom uporabnikov in vrstam prikazovalnih naprav. Za razliko od natisnjenega dokumenta, ki je fiksen, je urejenost internetne strani odvisna od prikazane velikosti, resolucije, nastavljanja barv, višine in širine brskalnika in programskih lastnosti kot sta ozadje in povezave ter vseh pisav, ki so nam na voljo. Kljub vsemu ni mogoče imeti nadzora preko celotnega prikaza spletne strani. Tako je še nekako najboljši pristop, da zadenemo sredino in ustvarimo stran, ki je čitljiva in dostopna vsem uporabnikom.
Ena izmed vidnih prednosti slogovnih predlog je opisovanje, kako naj bi bili razporejeni elementi po celotni strani. Postavljanje elementov s pomočjo slogovnih predlog omogoča določanje zamikov, postavitev teksta in slike v nek dokument, prikaz in skrivanje določenih elementov, postavitev elementov, ki se ali pa tudi ne prekrivajo. V teoriji postavljanje elementov s pomočjo slogovnih predlog omogoča celotno oblikovanje, ki ga potrebujemo, da ustvarimo čitljive in estetske internetne strani. V praksi se je izkazalo, da je uporaba slogovnih predlog najenostabnejši način za izdelavo spletnih strani. V zadnjem času prevladujoči brskalniki (Interent Explorer, Opera, Mozilla) pravilno podpirajo večino pravil CSS.
Če se preprosto razporedi delček besedila na spletno stran, dimenzije uporabnikovega brskalnika določajo širino vrstice. Ko uporabnik spremeni velikost okna, se bo besedilo razporedilo drugače. Glede na prilagodljive možnosti spletnih dokumentov, je lahko to tudi neprijetna izkušnja za uporabnika. Vse izkušnje, ki jih imamo s klasičnimi razporeditvami strani (kot pri tisku), tukaj odpovedo in lahko zmedejo uporabnika.
Zaradi omejitev HTML in nezanesljivosti CSS, je bila do pred kratkim edino zanesljivo orodje za zanesljivo razporeditev elementov v spletišču, HTML tabela. W3 odsvetuje izdelavo celotne strani kot tabele.

Idealna dolžina vrstice besedila je tista, ki temelji na fiziologiji človeškega očesa. Pri normalnem branju, je običajen kot branja zelo majhen, običajno je to okoli 12 besed v vrstici. Raziskovalci so ugotovili, da se hitrost branja upočasni, če je širina vrstice daljša od idealne. Bralec mora pri tem uporabljati mišice, da premika oko od ene vrstice do druge. Če mora oko potovati po dolgi poti v vrstici, bralec pogosto izgubi sled za začetek naslednje vrstice. Kvantitativne študije dokazujejo, da skrajšanje vrstice poveča čitljivost besedila. Z uporabo tabel se lahko doseže, da v vrstici ni več kot dvanajst besed.
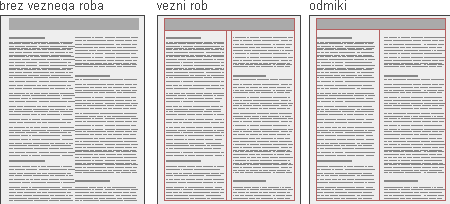
Obrobe (margins) določajo področje berljivega področja na strani z ločevanjem od netekstovnih elementov, kot so elementi vmesnika in druga nevsebinska grafika. Obrobe zagotavljajo kontrast.
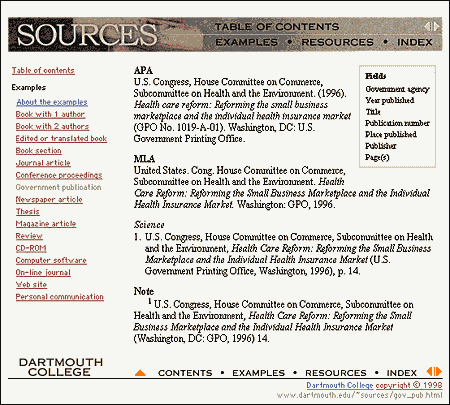
Lastnost tabel, ki povečajo tako funkcionalnost kot čitljivost internetnih strani je, uporaba več stolpcev. Tako lahko stran ločimo na več stolpcev in sicer: en stolpec glavni tekst, drugi stolpec navigacije na tej strani in mogoče še v tretji stolpec kakšne povezave na sorodne internetne strani. Z uporabo več stolpcev, ustvarimo večjo fleksibilnost in več variacij, kako naj se prikazujejo posamezni elementi.

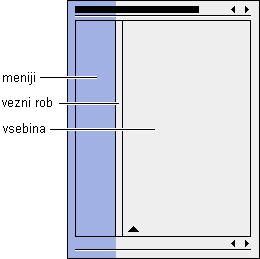
V terminologiji tiskanih medijev izraz vezni rob pomeni prostor med stolpci. Z njimi se poveča berljivost. Obstaja več tehnik, kako se na spletnih straneh ustvari vezni rob

Običajno tabele tvorijo nevidno mrežo. Z določanjem vrednosti za obrobe, pa postane mreža na zaslonu vidna.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Rok Kožuh