| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
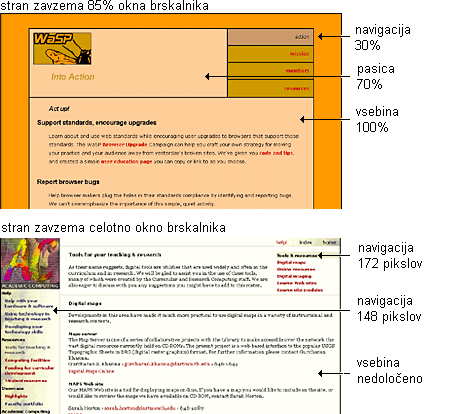
Obnašanje tabel narejenih v HTML je odvisno od tega, kako so definirane celice. Ena izmed lastnosti tabel je, da skušajo stvari nekako logično združiti; se širijo in ožijo ter s tem združujejo vsebino tako, da sovpada z dimenzijo, ki jo uporablja uporabnikov brskalnik. Kljub temu tabele v svoji osnovni obliki niso skoraj nič bolj natančne kakor sam tekst.

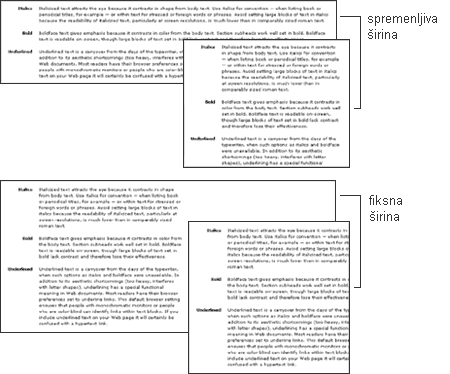
Mrežo je mogoče kreirati tako, da deluje pravilno tudi, če velikost nastavljamo ekran na večjo ali manjšo resolucijo in s tem ne uničimo ali poslabšamo integritete ali oblike, če pa kreiramo tabelo za precizne namene, pa moramo kreirati tabelo, ki temelji na tem, da je vedno fiksna.
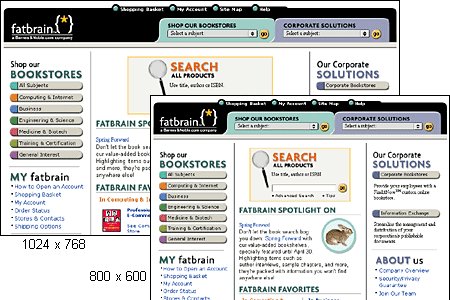
Vstavljanje vsebine v fiksno mrežo spletne strani pomeni, da bo izgled tvoje strani vedno enak ne glede na velikost ekrana ali brskalnika, ki sta na voljo obiskovalcem tvoje strani. Ustvarjenje v fiksni mreži pomeni tudi, da lahko spreminjaš pozicije elementov kar na svoji strani. Prav tako lahko upravljaš s tipografijo kot na primer dolžina vrstice in presledki. Slaba stran takega ustvarjanje je, da ostaja ogromno prostora, na ekranu, ki ga programer ne izkoristi. Temu neizkoriščenemu prostoru se izognemo tako, da tabelo postavimo na sredino strani (centriramo) ali pa z ustrezno grafiko v ozadju, tako da so neizkoriščeni prostori zapolnjeni.

Če uporabljaš tabelo s fiksno določeno širino, moraš definirati celice z njihovimi absolutnimi vrednostmi. S tem preprečiš tabelam, da se razširijo in s tem zapolnijo celoten neizkoriščen prostor. Druga možnost pa je, da nevidno grafiko obdržiš skupaj s celotno širino celice v tabeli. Da tabelam preprečiš sesutje, kadar je okno brskalnika premajhno, da bi upoštevalo navedene dimenzije, moraš uporabiti eno izmed omenjenih tehnik, ki prisilita tabelo, da ohrani svojo dimenzijo, kljub različnim velikostim okna brskalnika.

Velikokrat uporabljen način ustvarjenja spletnih strani je tako imenovan fleksibilen način. S tem dosežemo, da se velikost strani spreminja glede na različne velikosti oken v brskalnikih. Ustvarjanje fleksibilnih strani je v veliko pogledih težje in bolj izzivalno kakor ustvarjenje fiksnih, ker zahteva večje znanje HTML in njegovih implementacij. Zelo pomembno je tudi razmišljanje, ki je pri fleksibilnih straneh mnogo daljše kot pri fiksnih, ker je potrebno razmišljati ne le o konfiguracijah, ki so na tvojem računalniku temveč tudi na tistih, ki jih uporabljajo v različnih okoliščinah tvoji obiskovalci.

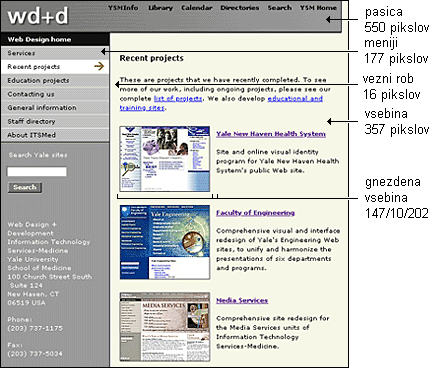
Širine elementov lahko dedujejo fleksibilnost. En način ustvarjenje fleksibilnih strani je, da ustvariš elemente in jim dovoliš , da se razširijo za toliko, koliko pač potrebujejo da ustrezajo velikosti okna brskalnika. Drug način pa je uporaba oziroma definiranje odstotkovnih vrednosti za določanje velikosti. Na primer: povezavam določiš širino 20% celotne strani, pozdravu dovoliš 40% ter vsebini koliko pač ostane (običajno obsega največ prostora). V tem primeru bodo elementi same večali ali manjšali svojo velikost, kakor je pač želja in potreba uporabnika, kljub temu pa bodo vedno obdržale prvotno obliko, ki si jo je oblikovalec zamislil ne glede na velikost okna v brskalniku. Uporabljaš lahko tudi kombinacije fleksibilnih in fiksnih elementov. S to tehniko lahko v pikslih (px) določiš obseg elementov, ki za k pozicijo uporabljajo absolutno postavitev; na primer: navigacijski stolpec definiraš z fiksno širino in pustiš tekstovni del nedefiniran tako, da sovpada z velikostjo ekrana.

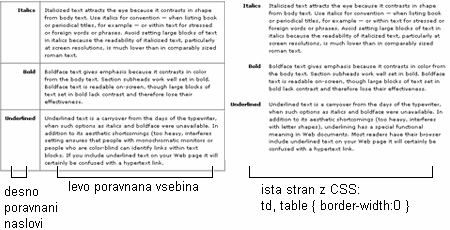
Tabele lahko uporabljamo za združitve različnih tekstovnih poravnav. V tem primeru je tekst v levem stolpcu z desno poravnavo in tekst da desno strani z levo poravnavo.

Posameznim elementom lahko uporabljamo tudi kot orodje za barvanje svoje strani s pomočjo pravila CSS backgrond-color. Barvanje ozadja je postopek, s katerim lahko določimo barve blokovnim elementom povsem preprosto in neodvisno enega elementa od drugega.
Tabele dajejo programerju veliko boljšo fleksibilnost na internetni strani kakor preprosto vstavljanje slik. Lažje je predvideti kje in kako bodo slike postavljene.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Rok Kožuh