| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Stalnost in predvidljivost sta osnovna atributa za dobro načrtovan informacijski sistem. Mreža temelji na podlagi dobro oblikovanih papirnatih publikacij. Le-ta je v elektronskih medijih prav tako potrebna kot v klasičnih publikacijah.
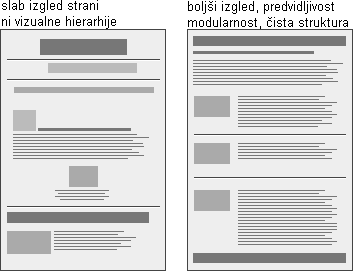
Trenutni standardi HTML ne omogočajo enostaven nadzor, ki ga grafični oblikovalci pričakujejo pri oblikovanju. Vseeno pa je HTML uporaben za izdelavo kompleksnih in visoko učinkovitih informacijskih sistemov le če je skrbno izdelan. Če je uporabljen nenamensko ali nekonsistentno, lahko tipografija in spletna grafika povzročijo konfuzno zmešnjavo, brez dejanske hierarhije pomembnosti. Naključna kombinacija grafike in besedila zmanjša uborabnost in preglednost, prav tako kot na papirnatih straneh. Uravnoteženost in konsistentnost v oblikovalski shemi poveča uporabnikovo zaupanje v spletišče.

Ne obstaja univerzalna mreža za vse spletne strani. Prvi korak je postavitev osnovne mreže. S tem postopkom se določi glavne bloke pisave, ilustracij, ki jih bo vsebovala običajna stran ter položaj za naslove, navigacijo in gumbe. Za začetek se naredi poskus z različnimi raporeditvami elementov na strani. Za večje projekte je potrebno natančno predvideti vse možne kombinacije besedila in grafike, ki se bodo pojavile na ekranu.
Cilj je ustvariti konsistenten in logičen videz, ki dovoljuje vstavljanje besedila in grafike brez zastojev in razmislekov o novem videzu strani. Brez jasne oblikovne mreže bo spletni projekt v vsakem koraku vpleten v probleme in razmisleku o videzu, ki se končujejo z oblikovnimi "zaplatami" in zmedo.
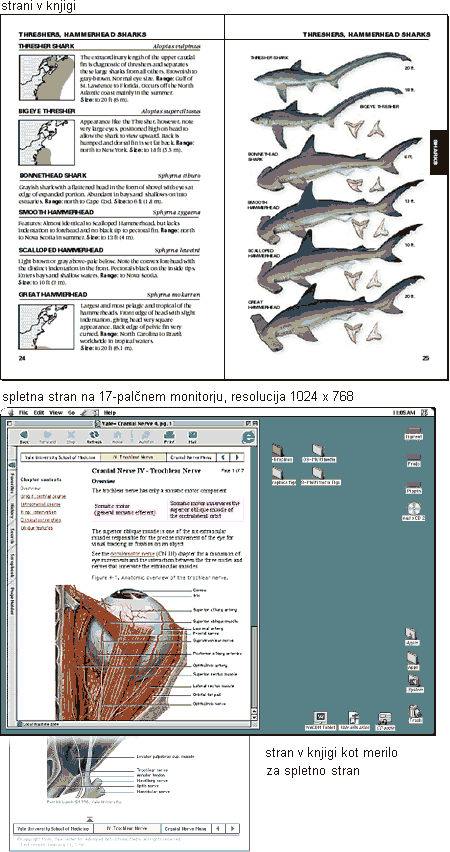
Spletne strani so lahko kakršnekoli dimenzije, toda samo, če imate 21-palčni zaslon, najboljši računalnik in najboljšo povezavo. Potrebno pa je zajeti povprečnega uporabnika. Kritična razlika med spletnim oblikovanjem in tiskano stranjo je, da bralec revije ali knjige ne vidi samo ene strani, temveč dve. V tiskanem mediju dve strani skupaj predstavljata oblikovalsko enoto.
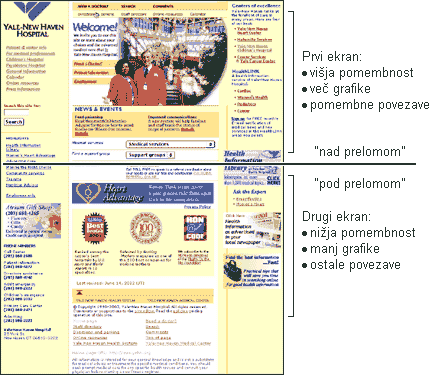
Tiskani mediji ohranjajo enovitost oblikovanja in gostoto informacij, česar pa spletna stran ne zmore. Velikost ekrana določa količino informacij. Uporabnik lahko na 21-palčnem ekranu prikaže vsebine za manj kot ene strani v reviji.

Velikos spletnih strani je razdeljenih navpično v področja z različnimi funkcijami in drugačnimi stopnjami pomembnosti grafike in besedila. Če je premakne drsni trak, se v oknu brskalnika prikaže nova vsebina, vsebina zgornjega dela pa izgine. Grafični izgled se spremeni vsakokrat, ko uporabnik premakne drsni trak. Videz spletne strani torej ne moremo soditi po celi strani, ampak po delih in funkcionalnih področjih. Nato smemo presojati o uporabnosti vsakega dela. Zgornji del strani je najprej in zanesljivo viden in zato mora vsebovati pomembnejše informacije.

Mnogo avtorjev, ki uživajo v izdelavi dolgih spletnih strani pozablja, da spletna stran ni samo vizualna izkušnja. Imeti mora svojo funkcijo. Zapomniti si je potrebno, da uporaba grafike zmanjša uporabnost za uporabnike s slabšimi povezavami. Najboljša mera za učinkovitost spletne strani je število razpoložljivih možnosti za uporabnike v zgornjem decimetru spletne strani. Velika, izrazita grafika vzburi slučajne uporabnike, toda hkrati odžene povprečne bralce.
Skrbno izbrana grafika da spletišču unikatno vizualno identiteto. Grafični "podpis" in izgled strani dovoljuje bralcem hitro doumeti namen dokumenta in njegovo razmerje z ostalimi stranmi. Grafika, ki je uporabljena v glavi lahko signalizira odnos do ostalih strani v zaporedju. V nasprotju s tiskanimi dokumenti, oblikovalci spletnih strani nikoli ne vedo katere strani je bralec pred tem videl in če zanje sploh ve. Glave strani Sun Microsystems vsebujejo informacijo informacijo o položaju v spletišču in osnovno navigacijo.

Četudi ne uporabite grafike na vaši strani, naslovno področje na vsaki spletni strani vsebuje pomemben naslov v bližini vrha strani. Grafike, ki se nahaja v bližini naslova ne sme biti velika, da ga ne bi preglasila. V zaporedju povezanih strani je tudi več podnaslovov in drugih elementov, ki identicira trenutni dokument v razmerju z ostalimi. Zaradi večje učinkovitosti je potrebno naslove standardizirati v celotnem spletišču.
Vsaka spletna stran lahko vsebuje osnovne informacije o izvoru, času nastanka, avtorskih pravicah in podobnem. Te informacije ne sodijo v glavo dokumenta. Zapomniti si je potrebno, da nekatere informacije, ki so vidne v glavi dokumenta, s premikanjem drsnega traku niso več vidne. Pomembne povezave je zato dobro ponoviti v nogi. Dobro oblikovana noga vsebuje povezavo na vrh strani, na poglavje in na domačo stran spletišča.
Jasna grafika noge strani v spletišču IBM prinaša konsistentnost in funkcionalno identiteto:
![]()
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Rok Kožuh