| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
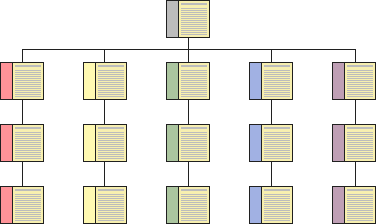
Osnovna naloga grafičnega oblikovanja je, ustvarjanje stalne hirerhije, znotraj katere se nahajajo pomembni elementi. Pomembno je tudi, da je ta hirerhija logično organizirana, predvidljiva in razumljiva vsakemu laiku.
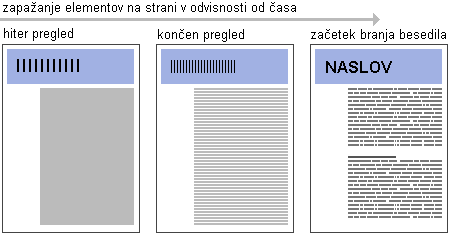
Grafično oblikovanje je vidno urejanje spletnih strani, pri katerem uporabljamo določena orodja, kot na primer tipografija ali ilustrativnost, ki vodijo uporabnikovo oko skozi celoten dokument. Vsak uporabnik vidi sprva spletno stran kot nekakšne obširne gmote oblik in barv, pri katerem se prepletata ozadje (background) in ospredje (foreground). Šele kasneje, ko se strani bolj posveti, začne razbirati različne informacije kot recimo grafiko (če je sploh prisotna). Uporabnik komaj tu začne grobo razbirati tekst, posamezne fraze in besede.

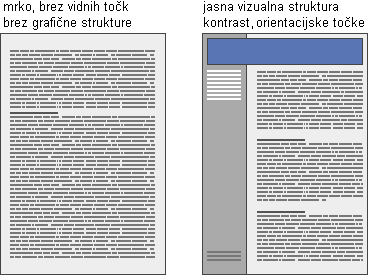
Pravilna grafična uravnovešenost je zelo pomembna, če hočeš pritegniti bralca, k tvojemu izdelku. "Dolgočasna" stran oziroma stran, na kateri na kateri prevladujejo sive barve in temna pisava, odbijajo obiskovalce. Prav tako je z stranjo na kateri prevladuje slaba grafika ali suhoparna tipografija. Ko izdeluješ spletno stran je zelo pomembno, da se kar najbolj približaš pravilni organizaciji med atraktivnostjo in logično organiziranostjo.

Vizualna uravnovešenost in primernost k neki določeni gruči obiskovalcev, sta poglavitveni stvari, ki jih moraš upoštevati, če hočeš ustvariti stran kot si jo želijo tudi obiskovalci. Najbolj pogosti oblikovalci spletnih strani, previdno uporabljajo uravnovešenost med tekstom in povezavami, z relativno malo grafike. Take strani se v brskalnik naložijo relativno hitro, tudi ob uporabi slabših modemov in internetnih povezav, kljub temu pa dosežejo zelo dober obiskovalcev odziv na grafiko.

Ko se odloča o obliki spletišča, je potrebno razmisliti, kakšen je razlog za izdelavo le-tega, jasnost vsebine in najpomembnejše - pričakovanja obiskovalcev tvojega spletišča.
Preden se lotite dela z spletiščem, si v glavi zamislite kako boste obvladali tekst in grafiko šele nato te svoje zamisli ustvari, pri čemer upoštevaj doslednost in dinamičnost svoje strani. Ponavljanja niso dolgočasna, saj spletišču dajejo občutek njene identitete, hkrati pa tudi dajejo občutek za prostor in si je elemente spletišča lažje zapomniti. Pravilen pristop k navigaciji na strani, daje obiskovalcu možnost, da se hitro navadi na obliko in s tem dobro predvidevanje, kje se bodo v spletišču nahajale informacije oziroma navigacijske točke.

Če se odločite za neko specifično grafično temo, jo uporabljajte skozi celotno spletišče.

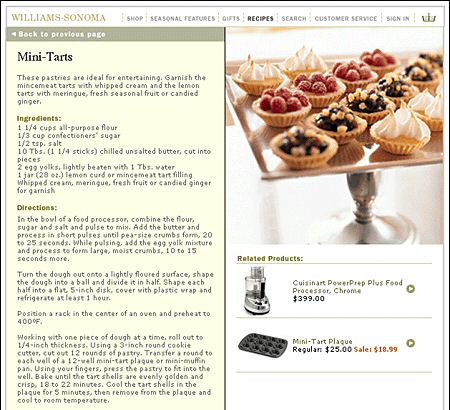
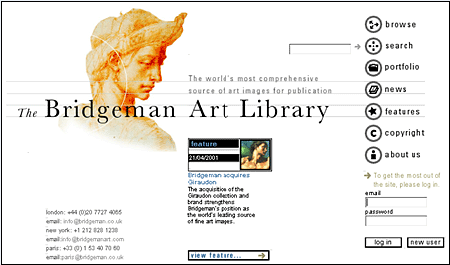
Bridgemanova domča spletna stran nas uvede v grafične teme, značilne tipografije in navigacijske gumbe v spletišču. Spodaj lahko vidimo tako imenovan prapor oziroma stalno grafiko v glavi dokumenta, na že omenjenenem spletišču Bridgemanove galerije. Poglej, kako se tipografija in navigacijske teme prelivajo v dobro izbrano k grafiko. Na tej strani ni prisotne nikakršne zmedenosti in obiskovalec ni v nikakršnih dvomih o tem, po čigavem spletišču se sprehaja.
![]()
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Rok Kožuh