| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
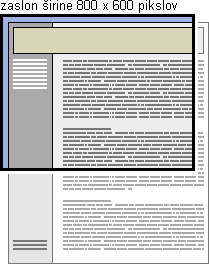
Četudi si spletne strani in standardni natisnjeni dokumenti delijo veliko grafike, funkcionalnih in urejevalnih lastnosti, je računalniški ekran (ne pa natisnjen dokument) posredovalnik informacij, ki jih je mogoče dobiti v Internetu. Računalniški ekran pa zelo pogosto prikaže dokument precej različno od tistega, ki ga bo tiskalnik natisnil. Računalniški ekran je tipično manjši od večine odprtih knjig ali leksikonov. Zelo pogosta napaka pri ustvarjanju dokumentov HTML je torej določanje obsežnosti spletne strani. To pomeni, da izdelovalec dokumenta HTML naredi stran, katere si obiskovalci z 17 ali 19-palčnim ekranom ne morejo ogledati brez stalnega, nadležnega premikanja drsnega gumba:

"Varen prostor" na grafični spletni strani določata dva poglavitna faktorja:
Velika večina ekranov, ki jih uporabljajo v javnih ustanovah kot so knjižnice ali podjetja, je 17 ali 19 palčnih (od 43 do 48 cm po diagonali) in so nastavljeni na 800 × 600 ali 1024 × 768 slikovnih točk. Spletne strani z grafiko ki presegajo omenjeno razsežnost, izgledajo amatersko ter delujejo precej sitno, saj prisilijo obiskovalce, da se premikajo z drsnim gumbom tako horizontalno kot vertikalno, da lahko vidijo celotno stran. Že tako je nadležno če se moraš pomikati vertikalno, če pa se moraš pomikati v obe strani, pa postane nevzdržno.

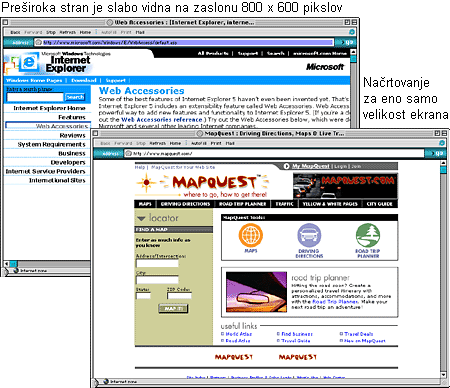
Celo na malih zaslonih je mogoče prikazati grafiko, ki je preveč obširna, da bi se lepo natisnila na širini papirja formata A4. Trenutne različice brskalnikov, poskušajo rešiti takšne probleme širine papirja z možnostjo "prilagodi strani". Veliko uporabnikov se ne zaveda možnosti "prilagodi strani", ki nam omogoča lažji vpogled na tiskanje določenih spletnih strani. Drugi problem, ki se ob tem pojavi, je da so stani na katerih uporabimo to možnost pogosto nečitljive zato, ker se lestvica prekomerno prikazuje grafiko oziroma pretirava. Na mnogih spletnih straneh, je tiskanje sekundarna težava. Ko obdelujete dokument HTML, se zavedajte, da bodo obiskovalci izgubili desni rob izdelka, ali pa bodo s tiskanjem dokumenta, ki je preširok, izgubili veliko koristnih podatkov, ki jih vidijo samo v spletu. Spletne strani z veliko teksta, bi vedno morale biti narejene tako, da se primerno natisnejo, zato ker bodo obiskovalci natisnili take strani za kasnejšo uporabo in bolj natančno ter sproščeno branje. Če je velikost strani prevelika, bodo obiskovalci izgubili veliko besed iz vsake vrstice na desnem robu izdelka.
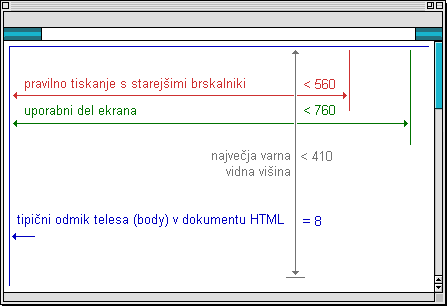
Obsežnosti v katerih je grafika še varna ob tiskanju, ob upoštevanju maksimalne vrednosti 800 × 600, so prikazane spodaj:
Grafično "varne" dimenzije za pravilno tiskanje:
Maksimalna dolžina = 560 px
Maksimalna širina = 410 px (vidno brez drsnikov)
Grafično " varne" dimenzije za pravilen prikaz ob uporabi resolucije 800 × 600:
Maksimalna dolžina = 760 px
Maksimalna širina = 410 px (vidno brez drsnikov)

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Rok Kožuh