| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Izumitelji HTML so bili znanstveniki, ki so hoteli standard za skupno rabo delov fizičnih dokumentov. Imeli so malo interesa za izgled dokumenta na ekranu. Pravzaprav je bil HTML izdelan, da bi uveljavil delitev vsebine strukture od grafičnega dizajna. Namen je bil izdelati spletno stran, ki bi bila predstavljena v vsakem sistemu in brskalniku.
V nasprotju z grafičnim oblikovanjem in urejanjem, so originalni ustvarjalci spleta ignorirali človeško motiviranost. Tako so bili zaskrbljeni, da bi napravili spletni dokument, ki bi bil stroju prijazen, da so izdelali dokument, ki bi ga z veseljem brali samo stroji (in mogoče še kakšen fizik). Osredotočili so se samo na logično zgradbo dokumenta, popolnoma pa so zanemarili potrebo po vizualni logiki, prefinjenemu dizajnu in tipografiji.
Na primer, večina grafičnih oblikovalcev se je izogibala uporabi standardnih naslovnih značk v HTML (h1, h2 in tako naprej), ker jim je manjkalo domiselnosti: v večina spletnih brskalnikov, izgledajo te značke absurdno velike (h1, h2) ali smešno majhne (h5, h6). Vendar naslovne značke v HTML niso bile mišljene da bi bile oblikovane grafično. Njihov edini namen je, da določi hierarhijo pomembnosti, tako da lahko oba, tako bralec kot tudi iskalni stroj pogledata v dokument in z lahkoto ugotovita zgradbo informacije. Samo naključno so oblikovalci brskalnika ustvarili vizualno hierarhijo za HTML, ko so določili različne velikosti in v vsaki naslovni znački.
Spletne strani so zgrajene okoli osnovnih tem. Ti temelji zgradbe nakazujejo upravljanje grafičnega vmesnika spletišča in zgradbe uporabnikovih miselnih modelov, kako morajo biti informacije organizirane. Da bi lahko zgradili spletišče, uporabimo tri različne strukture: zaporedna, hierarhična, prepletena.
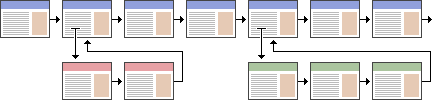
Najpreprostejši način organiziranja informacij, je da jih postavimo v zaporedja. Zaporedni vrstni red je lahko časovni, to je logično zaporedje tem, ki se razvrstijo od splošnih, do točno določenih (abecedno kot v kazalu, v enciklopedijah ali v slovarjih). Preprosta zaporedja so najprimernejša organizacija za strani z učnimi lekcijami.

Bolj zapletena spletišča so vedno lahko organizirane v logičnem zaporedju, vendar lahko ima vsaka stran v glavnem zaporedju povezave z eno ali več strani v istem ali v drugih spletiščih:

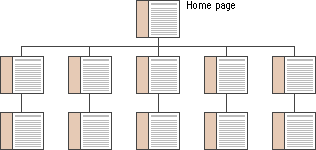
Hierarhične zgradbe informacije so najboljši način kako organizirati najbolj obsežne informacije. Ker so spletne strani navadno organizirane okoli ene same domače strani, so hierarhične sheme povsem primerne za organizacijo spletišča. Hierarhični diagrami so zelo dobro poznani in združeni tvorijo podobno zgradbo kot je uradna zgradba institucije, tako da večina uporabnikov z lahkoto razume te strukture. Hierarhična organizacija lahko prav tako naloži učinkovito disciplino v našem analitičnem pristopu do vsebine, ker so hierarhije praktične samo z dobro organiziranim materialom.

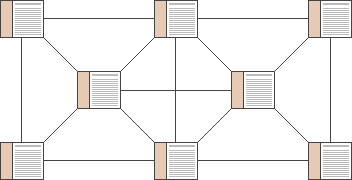
Organizacijske strukture, kot je splet, narekujejo nekaj omejitev v vzorcih informacijske uporabe. V tej strukturi je pogosto cilj posnemati povezovalne misli in prost tok idej. Dovoljujejo uporabnikom, da sledijo svojim interesom v unikatnem, domiselnem, značilnem vzorcu. Ta organizacijski vzorec se razvija z gostimi povezavami tako z informacijami v spletišču kot tudi na drugih zunanjih spletiščih. Čeprav je cilj takšne organiziranosti raziskovanje spletne zmožnosti za povezave in priključitev na večje, spletu podobne strukture, lahko zelo hitro ustvari tudi zmedo. Ironično, prepletene organizacijske sheme so pogosto zelo nepraktične strukture na spletiščih, saj so uporabnikom težko razumljive in nepredvidljive. Spleti funkcionirajo najbolje v majhnih spletiščih.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Boštjan Pušnik