| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
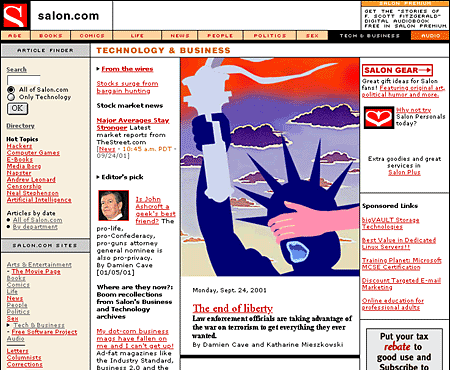
Bogat nabor grafične navigacije in interaktivne povezave na vaši spletni strani odtegnejo uporabnikovo pozornost od preostanka strani. Navigacija mora biti narejena tako, da sevključuje v celoten koncept vsebine. Z zagotavljanjem lastne konsistentne in predvidljive navigacije z naborom gumbov dajete uporabnikom občutek organiziranosti vašega spletišča in jo naredite logično in urejeno. V tem primeru bogata grafika in mnoge povezave povezave, ki jih ponuja stran Salon technology and business pritegne bralca v spletišče:

Bralci potrebujejo občutek za povezave med vsebinami, imeti morajo občutek, kje v organizaciji informacij se nahajajo. V klasičnih oblikovalskih dokumentih (knjigah) je občutek "Kje pa sem?" odvisen od grafike, teksta in tudi od fizičnega občutenja predmeta. Elektronski dokumenti ne dajo fizičnega občutenja za zagotavljanje dostopa do informacij. Ko je v dokumentu hiperpovezava, imamo nekaj vprašanj, ki si jih lahko zastavimo. Koliko informacij je na povezani strani? Kako so vsebine povezane s vsebino na tekoči strani? Ali je povezana stran končna ali le kazalo? Ali je dostop dovoljen vsem?.
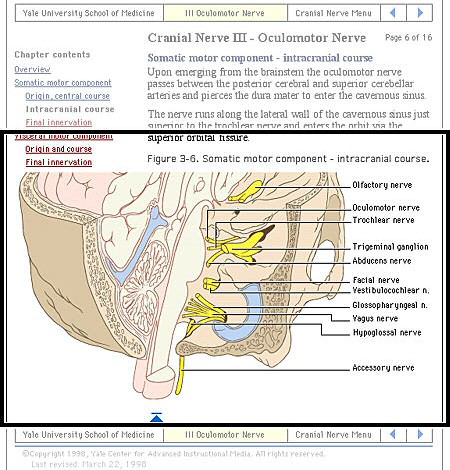
Veliko spletnih strani ne upošteva v celoti standardnih velikosti monitorjev (800 × 600 in 1024 × 768 pikslov). Uporabnik tako ne bo videl dela strani:

Spletne strani morajo podati uporabniku natančno vlogo vsebine v organizaciji informacij, ker lahko v nekem trenutku opazuje le delček neke strani v spletišču.

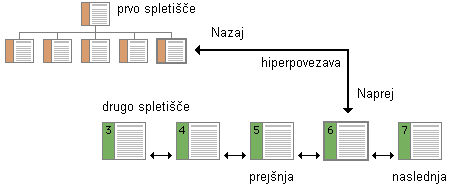
Vsi hipertekstovni sistemi si delijo skupno možnost, ki nima neposrednega ekvivalenta v tiskanih medijih: vračanje skozi zaporedje prej obiskanih povezanih strani. To ni enako kot obračanje strani nazaj po zaporedju oštevilčenih strani. Ko uporabnik klikne na hiperpovezavo v spletnem dokumentu, je lahko preusmerjen z enega spletišča na drugega. Hiperpovezave so dvosmerne, možna je vrnitev. Potrebno je klikniti na gumb Back/Nazaj. če pa je bil enkrat pritisnjen gumb Back/Nazaj, se lahko uporabi gumb Forward/Naprej.

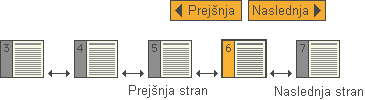
Za oblikovalce informacijskih vsebin so hiperpovezave blagoslov. Radikalna uporaba v vsebini lahko zmede uporabnike spletnih vsebin. Pri posameznih pojmih gredo na druge strani in druga spletišča in zato izgubijo rdečo nit v tekočem spletišču. To je lahko izrazita težava takrat, ko naj bi uporabnik sledil zaporedju strani v nekem spletišču. V neko drugo spletišče pa uporabnik običajno ne pride na začetno stran, ampak za sredo nekega drugega zaporedja. Gornji diagram prikazuje prihod uporabnika v neko drugo spletišče na stran 6 v zaporedji strani.
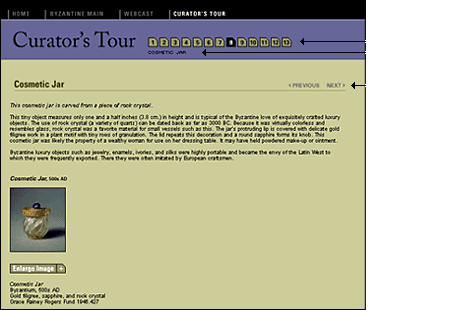
če standardne gumbe spletnega brskalnika Back/Nazaj in Forward/Naprej nadgradite z prejšnja stran in naslednja stran, ima uporabnik uporabniški vmednik, ki vodi skkozi zaporedje strani, če le-to obstaja. Gumbi lahko tudi prikazujejo položaj informacije v zaporedju strani.Podobno vlogo imajo v knjigah številke poglavij.

V naspotju z gumbi Back/Nazaj in Forward/Naprej katerih navigacija je odvisna od obiskanih strani, gumbi v dokumentu Next Page/Naslednja stran and Previous Page/Prejšnja stran pomenijo fiksne povezave s tekočim dokumentom. Z nudenjem teh gumbom in s povezavo na domačo stran in kazalo, dobijo uporabniki orodje za razumevanje kako so organizirane spletne informacije, četudi uporabnik ni prišel v spletišče preko domače strani ali kazala. Gumbi dovoljujejo ljudem sledenje stranem v logičnemu zaporedju od neke točke naprej.

Vrstica na dnu je tudi pogosto ločino mesto za povezave na vašo domačo stan ali na ostale vsebinsko povezane strani. Lahko je narejena kot tekstovne povezave ali kot zaporedje posameznih grafičnih gumbov na vrhu ali dnu strani:

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Benjamin Šaler