| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
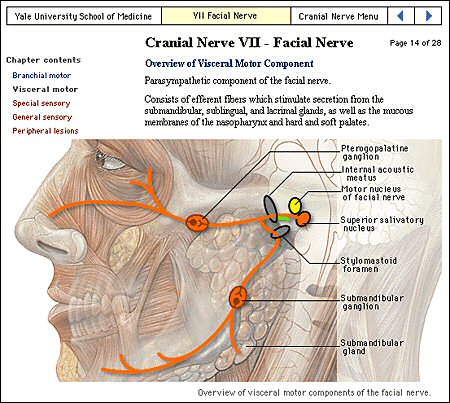
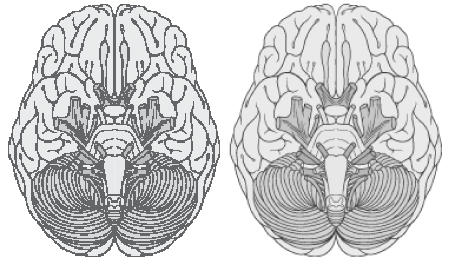
Anatomska slika spodaj je bila prvotno narisana v Adobe Photoshop v mnogo višji resoluciji (1000 x 2000 pikslov, 24-bit RGB). Ko je bila zmanjšana, je bil uporabljen Photoshopov filter Unsharp Mask ( 60 odstotkov), da se ohrani ustrezna ostrina. Kljub temu da zmanjšanje slike povzroči zmanjšanje resolucije in s tem posamezne barvne detajle, pa ohranja glavne anatomske povdarke. Vse značilnoste in podtoni v sliki z veliko resolucijo niso popolnoma izgubljeni, ko je slika zmanjšana za prikaz na spletni strani.

Format JPEG je bil izbran za anatonsko sliko, ker je velikost relativno velika za spletno grafiko. Kompresija JPEG je lahko uporabljena za slike in fotografije z tekstovnimi oznakami, če se izbere pravilna stopnja kompresije. Slika zgoraj je bila v Photoshop shranjena kot "good" (dobro), kar je srednja kvaliteta (excellent, good, poor). Če se izbere kvaliteta kot "good" ali "excellent" večina slik izgleda sprejemljivo na 16-bitnih in 24-bitnih monitorjih. Zgornja slika anatomskega primera kaže, da so lahko zapisi besedila čisti in pregledni.
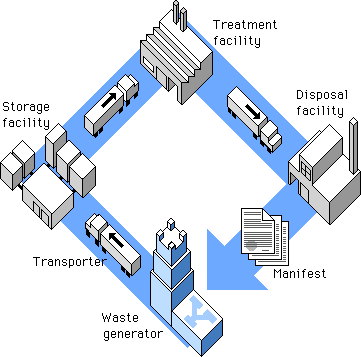
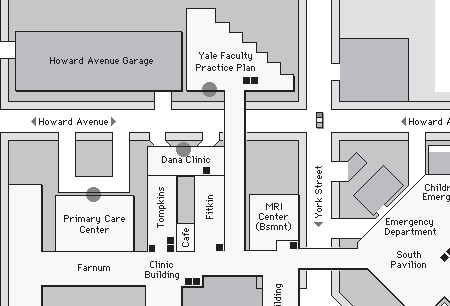
Diagrami se lahko dobro prikažejo na računalniškem zaslonu, če so pazljivo načrtovanju in se ujemajo z mrežo pikslov na ekranu. Grafika, ki je narejena v vodoravni in navpični smeri, pa tudi v diagonalnih smereh, je najbolje prikazana na zaslonu.

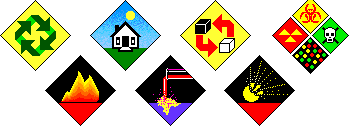
Kompleksne ikone je težko tolmačiti, povzročajo pa tudi zmedo na ekranu. Ikone in navigacija naj bodo čim bolj preprosti.

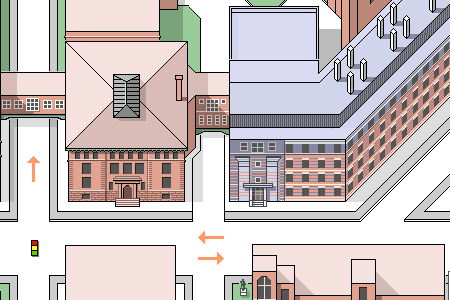
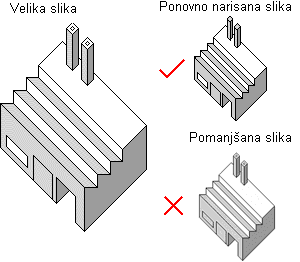
Preprosta izometrična perspektiva tudi dobro deluje, ker temelji na ravnih linijah in 45° diagonalah. Kljub omejitvam pri delu s stalnimi koti, je tehnika uporabna tudi za kompleksne ilustracije. Pravilnost izometrije in odsotnost zapletenosti perspektive vnaša red v sliko.

Druga prednost načrtov in zemljevidov je idealnost za kompresijo LZW, ki ga uporablja algoritem v datotekah GIF. Spodnja 450 × 306 pikslov velika slika je velika za spletno stran, toda po stiskanju je velika samo 8 KB, ker je idealno načrtovana za LZW kompresijo.

Za sliko je potrebno izbrati pravilno velikost ilustracije. Sliki, ki je pazljivo narejena po določeni mreži, je težko samodejno spremeniti velikost v grafičnem programu. Običajno jo je potrebno ročno popraviti.

Nižja resolucija računalniškega zaslona je nezadostna za prikaz diagramov, ki vsebujejo mnogo krivulj ali kotov. Linije, ki se ne ujemajo z mrežo, postanejo nazobčane. Za optimizacijo takšnih diagramov na spletnih straneh je potrebno uporabiti filter antialias za mehčanje črt in zmanjšanje nazobčanosti.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Tine Horvat