| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
V izvorni kodi morajo imeti vse značke (tudi mali gumbi in ikone) atributa width in height. Ta atributa povesta brskalniku koliko prostora nameni grafiki na strani in to še preden se pričnejo nalagati grafične datoteke. To nikakor ne pospeši ali upočasni čas nalaganja, dovoljuje pa uporabniku, da prej vidi izgled strani. Stran najprej naloži besedilo ina nato z grafiko napolni nakazana mesta. To pomeni, da lahko uporabnik prične z branjem še preden je grafika naložena.
Barva spletnega ozadja spremeni izgled strani, ne da bi bila za to potrebna kakršnakoli grafika. Poveča preglednost strani, uskladi ozadje z grafiko na strani in usmeri pozornost na določen del strani.

Izbira barve ozadke je enostavna v programih WYSIWYG za izdelavo spletnih strani. Izbira barve ozadja, ne na bi pri tm videli celotne strani (ali posameznega dela, če le-temu dodajamo ozade), lahko prinesene nepričakovane rezultate. Barva ozdaja je običajno predstavljena s šestnajstiško kodo s šestimimi števkami, ki predstavljajo rdečo, zeleno in modro barvo, temu se doda še znak #: #RRGGBB. Več o ozadjih si lahko ogledate v pravilih CSS.
Splet je poln strani katerih preglednost je na meji uporabnosti zaradi slabi izbrane barve ozadja in kominacije z barvo besedila. Besedilo, ki ga je težko prebrati je ovira za polno preglednost, posebno če je kombinacija neberljiva za barvno slepe uporabnike (10 odstotkov moških je vsaj delno barvno slepih). Preglednost pisave na računalniku je odvisna od sklepanja kompromisov pri majhni resoluciji. Tipično računalniki z Macintosh ali Windows prikazujejo besedilo z 72 do 80 točkami na palec, kar je okoli 300 krat manj kakor v tiskanih medijih. Črno besedilo na belem ozadju predstavlja najboljši kontrast in s tem tudi preglednost.
V začetku leta 1995 je Netscape Navigator 1.1 omogočil uporabo majhnih datotek (ali pa ene večje) GIF ali JPEG kot vzorec za ozadje spletnih strani. To je bilo kontraverzno dejanje, saj se je na ta način podaljšal čas za nalaganje strani. Čeprav slika v ozadju zmanjša berljivost strani, je bila možnost uporabe slike za ozadje navdušeno sprejeta. Danes se pojavlja vedno manj takšnih strani, ki jih je potrebno zelo previdno načrtovati.
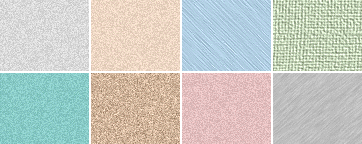
Tekstura za ozadje je uporabna, če je datoteka GIF ali JPEG majhna, idealno naj ne bo večja kot 100 × 100 pikslov. Izkušnje so pokazale, da se enako velika datoteka JPEG naloži hitreje kot GIF. Tipično se za ozadje uporabljajo homogene teksture.

Slika se mora ponavlja tako vodoravno kot navpično, če zapolnjuje celoten prostor brskalnika.
Kako se bo uporabila grafika za ozadje je odvisno od več ciljev spletišča, hitrosti dostopa, tipičnega občinstva. Neumno je uporabiti za ozadje veliko kompleksno teksturo za ozadje spletne strani, ki služi za pogosto pregledovanje pomembnih informacij v delovnem procesu - v tem primeru je prava rešitev asketska in pregledna stran, ki se hitro naloži. Grafika v ozadju nudi mnogo možnosti za spletno oblikovanje.

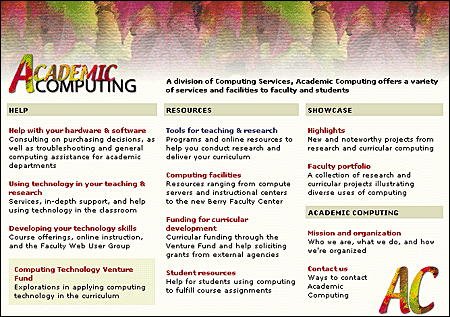
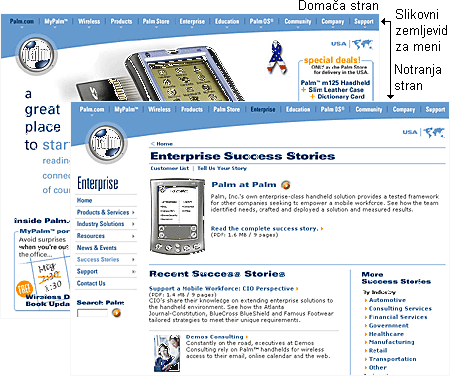
Slikovni zemljevidi so način za določanje več "živih" povezav z določenim področjem grafike na spletni strani. Slikovni zemljevidi so postali standard na mnogih profesionalno načrtovanih spletiščih, ker nudijo učinkovito kombinacijo vidnega in učinkovitega. Slikovni zemljevidi so pogosto učinkoviti na izstopajoči grafiki na vrhu strani, na logotipih ali na domači strani.

Slikovni zemljevidi so tudi edini način, da se poveže več povezav z ilustracijo:

Slikovni zemljevidi so tudi način prilagodljive izdelave spletne strani s konvencionalno tehnologijo. Uporabi se lahko samo HTML. Obsežni zemljevidi so primerni le za povezave v veliko pasovno širino in za lokalni intranet.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Tine Horvat