| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
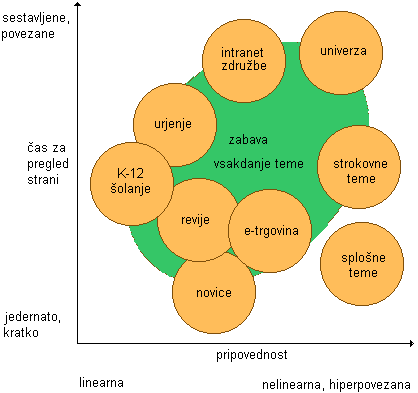
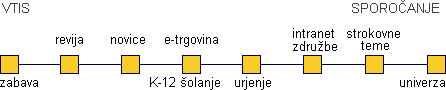
Vsako predstavljanje informacij je določeno z različnimi parametri. Spodnja slika nakazuje teme za prikaz informacij v odvisnosti od dveh osnovnih spremenljivk - linearnost strukture vaše predstavitve in tipične dolžine uporabnikovega časa stika.

V nekaterih primerih spleta so strukture bolj zapletene in so odvisne od publike, ki vedo kaj želijo doseči brez potrebe po spletni motivaciji. intraneti podjetij, izobraževalna spletišča, referenčna spletišča in veliko spletišč z novicami ima občinstvu, ki ve, kaj pričakuje v določenem spletišču in pristanejo tam s točno določenim ciljem. E-oglaševanje in zabavniške strani imajo zapleteno dvojno nalogo, ki jo morajo vzdrževati: motiviranje vsakdanjih brskalcev, da preživijo čim daljši čas v spletišču in tako postanejo redne stranke, ter omogočanje hitrega dostopa do izdelkov in informacij za uporabnike.

Naivni ustvarjalci in stranke bi naredili karkoli da bi privabili pozornost na spletišče, in naredijo napako, da maksimirajo takojšen grafični učinek preko vseh mogočih dodatkov. Zmotno so prepričani, da če bodo pritegnili večjo pozornost obiskovalca z ogromno, vpijočo grafiko ali Flash #269; animacijo. Včasih je to tudi res deluje - za deset ali petnajst sekund. Spletišča pa ne moreš graditi na trenutni pozornosti. Večina obiskovalcev se hitro naveliča animiranih grafik, dolgih nalaganj, nalaganja dodatkov in odvračljivih elementov, ki komplicirajo spletišča. Uspešno spletišče zahteva realno, trajno in mikavno podobo, in to dobiš samo če ponudiš oboje: dovršeno vizualno stimulacijo in stran, ki je zgrajena, da zadovolji potrebe občinstva hitro in dosledno.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Boštjan Pušnik