| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
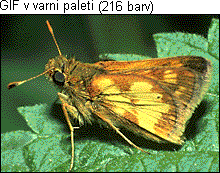
Mali navigacijski elementi kot so gumbi, ikone, napisi naj bodo neprepletene datoteke GIF. Za najbolj konzervativno uporabo naj bodo uporabljene za brskalnike varna 216-barvna paleta, da bodo elementi ustrezno prikazani tudi na 8-bitnih monitorjih. Lahko pa se uporabi tudi druge barve in se preveri kako so barve prikazane na 8-bitnem monitorju (če ga danes sploh še lahko nastavite na tako vrednost).
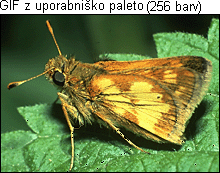
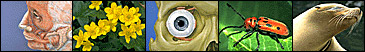
Ko se pretvori polnobarvne slike v 8-bitno (256-barvno) datoteko GIF, se lahko izbere 256 barv, ki se najbolj prilegajo določeni sliki. Rezultat je optimalni GIF, ki je običajno v kvaliteti, ki ustreza. Vendar uporabnik, ki ima 256-barvni monitor teh slik ne bo pravilno videl, saj se paleti slike in monitorja ne ujemata. Rezultat je lahko grda, popačena slika.


Za preprečitev tega problema, se lahko pretvori vsa grafika v datoteke GIF v 216-barvno paleto, ki uporabna v vseh brskalnikih. To zagotavlja, da bodo slike vedno izgledale natančno take kot so, v večini primerih to pomeni zelo obubožano. Danes je ta problem minimalen, saj le kakšnih četrt odstotka brskalnikov ne podpira več kot 8 bitov.
Kompresija v datotekah GIF je manj učinkovita kot v JPEG. Je pa za razliko od JPEG brezizgubna. Kompresija GIF je uporabna predvsem za slike z malo barvami, velikimi enobarvnimi področji in z ostrimi prehodi.
Datoteke JPEG podpirajo polne barve, torej ohranjajo pravilnost barv v datotekah. Seveda pa ni mogoče zaščititi slik JPEG pred stresanjem, ki se pojavi na 8-bitnih monitorjih. Stresanje, ki nastane, ni posledica kompromisa med kvaliteto in velikostjo datoteke. Danes bo velika večina vašega občinstva pravilno videla polnobarvne fotografije in ilustracije.
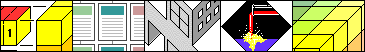
Večina spletne grafike so rastrske slike (bitne, bitmap, paint), ki so sestavljene iz mreže barvnih pikslov. Kompleksni načrti, diagrami in ilustracije so lahko narejene tudi kot vektorska grafika. Običajno se vektorske slike pretvori v rastrske (GIF. JPEG). Vektorske slike (draw, PostScript) so narejene iz matematičnega opisa črt in oblik. Vektorska grafika še ni popolnoma podprta v brskalnikih in potrebuje za prikaz vtičnike. Razlogi za izdelavo kompleksnih vektorskih slik so:
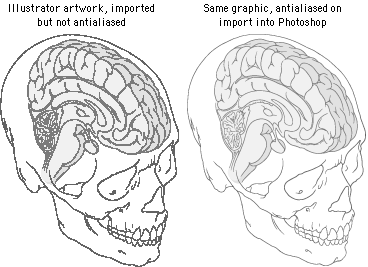
Vektorska grafika samodejno zmehča robove in odstrani nazobčanje, ki se pojavi pri pretvorbi v rastetrsko grafiko.

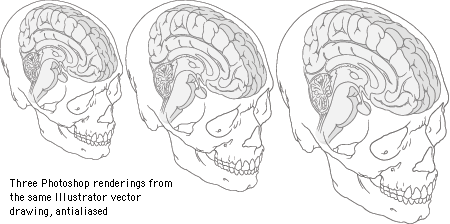
Vektorski grafiki je enostavno spremeniti velikost.

Kompleksne slike so narejene v vektorskih programih (npr. Adobe Illustrator, Macromedia FreeHand) in so običajno narejene za tisk. Za investicijo je ceneje, če se lahko iste slike uporacijo za splet, saj jih ni potrebno pretvarjati ali celo ponovno narisati.
[Zgoraj je slika v SVG, Scalable Vector Graphics, format, ki omogoča prikaz visoko ločljive vektorske grafike v spletu. Za prikaz je potrebno naložiti vtičnik za prikazalnik s strani Adobe. SVG ni polno podprt v vseh brskalnikih.]
Vedno je potrebno shranjevati originalne grafične datoteke. To naj postane praksa vseh oblikovalcev. V primeru potrebe po spremembi vsebine ali velikosti nas se vedno uporabi original. Ker je postopek kompresije JPEG izguben, iz kompresirane slike ni mogoče dobiti originala. Če je le mogoče naj se arhivira vsaka različica slike, ki nastane v projektu. Shranijo naj se tudi vmesne slike, ne le originali in končne različice. Iz postopka je lahko kasneje viden nastanek končnega izdelka. Na ta način je lažje odpraviti napake in poiskati izboljšave. Iz originala ne bo problem izdelati slik v drugih formatih. Pri shranjevanju v GIF, se izgubijo barve, pri shranjevanju v JPEG, se izgubijo posamezni piksli.
Netscape Navigator, Microsoft Internet Explorer in drugi brskalniki podpirajo tako format GIF kot tudi JPEG, format PNG je nekoliko slabše podprt. S tega stališča bi bilo vseeno ali se uporabi GIF ali JPEG. V praksi pa večina spletnih načrtovalcev favorizira format GIF za večino elementov uporabniškega vmesnika, načrte in slike, ki ne potrebujejo več kot 8-bitno globino. Oblikovalci dajo prednost JPEG pri prikazu fotografij, ilustracij, medicinskih risb in v drugih primerih, ko izguba kvalitete predstavlja ustrezen kompromis.


www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Tine Horvat