| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Oblikovalci spletnih strani morajo biti vedno obzirni do potrošnika. Zadovoljna stranka se bo vedno vrnila, tisti pa, ki ga bomo pustili čakati in ne bo zadovoljen, se bo obrnil na drugega ponudnika podobnih storitev. Ker so multimedijske storitve zelo drage, jih je bolje uporabljati varčno in premišljeno.
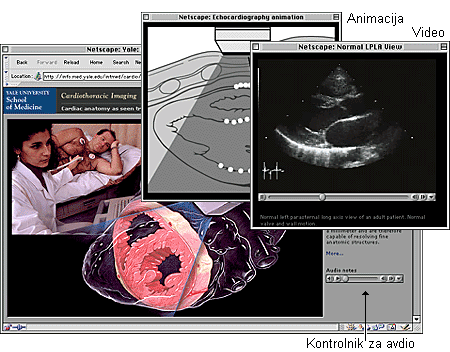
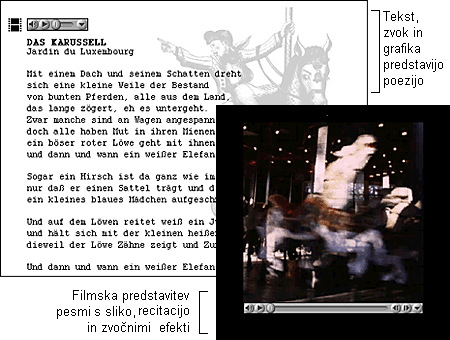
Večina oblikovalcev spleta uporablja veliko vizualnih in premikajočih se elementov da bi pritegnili ali obdržali uporabnikovo pozornost. Ta ugotovitev temelji na trditvi, ki se je izkazala kot resnična, da uporabniki spleta niso najbolj pozorni na bistvo strani. Kakorkoli, rešitev ni v tem, da naredimo predstavitev nečesa vizualno preveč "pocukrano", saj lahko s temi elementi preveč odtegnemo uporabnike od bistva in namena strani. Ko razmišljamo, da bi dodali nekaj "sladila" na svoje strani, je bolje najprej ugotoviti namen ki ga bo stran imela. Uporaba slik, animacij, videa ali zvoka je priporočljiva le, ko se naštete aplikacije ujemajo s sporočilom.

Na žalost obstajajo tehnične omejitve pri uporabi avdio-vizualnih pripomočkov na spletu. Na primer; za zelo dolg video izrezek ali video, ki zahteva gladkost ali globok detajl, moramo imeti hitro linijo, saj se lahko zaradi slabega prenosa pojavijo težave pri predvajanju. Potrebujemo veliko pripomočkov za zmanjšanje in stiskanje, da napravimo datoteko dovolj majhno, da jo je mogoče dostaviti preko spleta. V nekaterih primerih, so lahko te stvari preveč značilne, da bi zagotavljale trud in delo. Ko se odločamo za uporabo multimedije na svojih straneh, se moramo najprej prepričati, ali nam tehnologija omogoča uporabo teh elementov na strani, saj si ne želimo, da bi uporabniki zapravljali dodaten čas in energijo z odpiranjem prevelikih datotek, ki presegajo omejitve tehnologije.
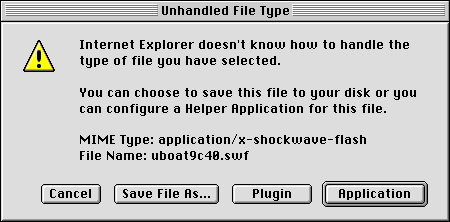
Paziti je treba tudi na nove, še ne testirane tehnologije. Vsak dan se pojavljajo nove nadgradnje, ki omogočajo, da uporabnikom predstavimo sveže in razburljive stvari z uporabo njihovega najljubšega brskalnika. To je velika posebnost multimedije in velika posebnost so tudi težave, ki se pojavljajo z nadgradnjami za predvajanje zvoka, videa itd. Ker med oblikovalci spleta ne obstajajo nobeni standardi, da bi vsi uporabljali podobne formate, za predvajanje zvoka in videa, vlada med uporabniki prava zmeda, saj je velikokrat nemogoče predvajati datoteko brez novih nadgradenj. Vtičniki (plug-in), so postali nekaj vsakdanjega, je pa tudi res, da te stvari odbijajo uporabnike, saj se ne splača vsak dan nameščati novih nestandardnih kodekov le zato, da bi predvajali kakšno majhno datoteko. Za ustvarjanje multimedijskih elementov na spletu je najboljši način uporaba standardnih formatov za operacijske sisteme in brskalnike.

K tem razpravljanju o uporabi multimedije moramo dodati še nekaj. Če ustvarjate stran, ki bo imela specifično določeno vsebino in bo namenjena ožjemu krogu uporabnikov in ne globalni javnosti, lahko od uporabnika zahtevate kaj več. Na takšnih straneh bodo tudi uporabniki zahtevnejši, zato lahko od njih zahtevate uporabo točno določenih brskalnikov in vtičnikov za vašo predstavitev. Na primer, da vodite študentsko stran in je vaš krog uporabnikov skupina študentov, si lahko privoščite in zahtevate od njih veliko več, saj bodo tako podrobne in natančne informacije težko našli kje drugje. Stran, ki uči tuj jezik npr., ima lahko zahtevnejše in večje audio in video datoteke, saj jih bodo študentje, ki obiskujejo to stran potrebovali in tukaj jim ne bo mar ali so datoteke velike in ali bo prenos trajal daljši čas. Zato je najbolje, da so uporabniki seznanjeni s sistemom na vaši strani in so temu primerno tudi pripravljeni.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Vitjan Muršec