| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Vse spletne strani so organizirane okoli domače strani, ki se obnaša kot logična vstopna točka v sistem spletišča. V hierarhični organizaciji, sedi domača stran na vrhu piramide in vse strani v spletišču morajo vsebovati neposredno povezavo z domačo stranjo. Spletni URL za domačo stran je spletni naslov, ki usmeri uporabnike na spletišče. V veliko primerov, so naslovi domačih strani pogosteje uporabljeni kot domači naslovi ali naslovi pisarn.
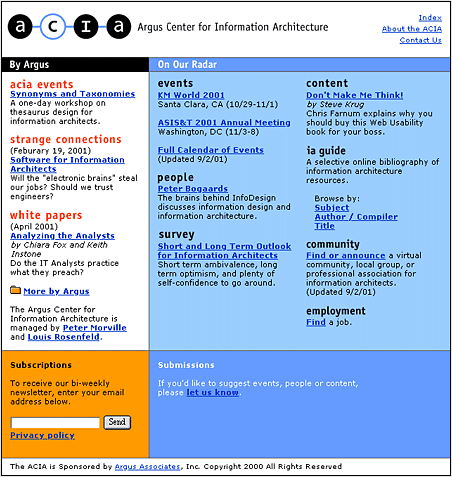
Večina bralcev bo opazovala spletišče stran na od 17 ali 19 palčnem zaslonu. Opazno je to, kar je na vrhu strani. Najboljša je časopisna vidna metafora - lokacija je pomembna. Lepo je, če smo na prvi strani, vendar so zgodbe zgoraj bolj vidne, kot tiste spodaj. V spletiščih, oblikovanih za učinkovito upravljanje, mora biti zgoščenost povezav na vrhu domače strani maksimalna. Nikjer drugje ne boste dobil boljše možnosti za ponudbo svojim bralcem za točno to, kar želijo, kot na prvi strani:

Domače strani predstavljajo veliko različnih funkcij. Nekatere jemljejo prednost visoke gledanosti domače strani; to je najbolj obiskana stran naše strani in je zatorej idealna za novice in informacije. Visoka gledanost na domači strani, jo prav tako naredi idealno za prostor menijev povezav ali kazal z vsebino te strani. Navigacijske sheme in strani, ki uporabljajo domačo stran za novice in menije seznamov, so pogosto osredotočene na domačo stran, in jo uporabljajo kot temelj za večino navigacij skozi spletišče. Druge oblike domačih strani uporabljajo domačo stran kot prvo priložnost, da uvedejo občinstvo v podteme ali posebna interesna področja strani.
Meniji kot seznami povezav so prevladovali na večini domačih straneh v prvih nekaj letih spleta, in to je tudi postal najpogostejši tip domačih strani. Za menijsko obliko domačih straneh ni potrebno, da bi bila zapolnjena s seznamom na besedilu temelječih hiperpovezavah - grafični slikovni zemljevidi so pogosto prostorsko bolj učinkoviti, in spravijo maksimalno število povezav v vsaki kvadratni centimeter strani. Prebrisana oblika povezuje grafične slikovne mape in blokira povezave na osnovi besedila. Besedilne povezave ponujajo manjši vidni udar, vendar jih je v krajšem času lažje zamenjati.

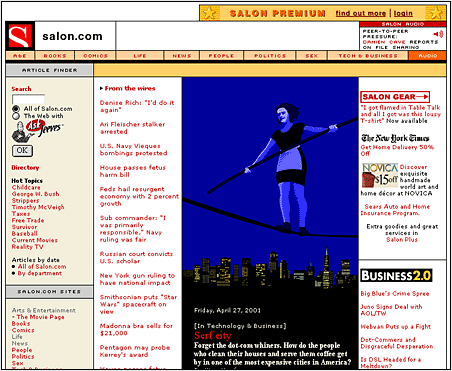
Domače strani organizacij, kot so New York Times ali CNN so nam očitno za vzgled, vendar jemlje veliko organizacij prednost visoke vidnosti njihovih domačih strani in naredi oznanila za vse - tako za zaposlene kot za širše občinstvo. Tekoče informacije naredijo domačo stran privlačnejšo in najverjetneje omogočijo ponoven obisk. Veliko domačih strani oblikuje rezerve ene ali več področij za udarne novice, tekoče dogodke ali alarmna sporočila. Če uporabimo ta pristop, standardiziramo lokacijo in rabo novic v področjih sestave glavne strani, ki ostane stabilna čez nekaj časa. Bralci bodo postali dezorientirani, če se bo spletna stran preveč spreminjala.

Velika spletišča ponujajo toliko informacij tako širni publiki, tako da je nemogoče predstaviti višino in širino vsebine na samo eni domači strani. Kot dodatek, bralci pogosto gredo na spletno stran s točno določenim ciljem v glavi. V teh primerih je pogosto prednostno da uporabimo spletno stran za ločitev publike v interesne skupine in jim ponudimo specifične in bolj pomembne informacij v meniji globlje v strani.

Splash zasloni ali naslovnice, so najbolj polemični od vseh elementov strani. Za večino bralcev, so naslovnice preprosto dodaten in tečen klik miške med naslovnico in vsebino, ki jo iščejo. Takšni bralci bi radi bili prestavljen z seznamom strani kot z naslovnim ekranom z lepimi grafikami in ličnimi animacijami. Ključno je oceniti svojo publiko in potem izbrati vhod, za katerega mislimo, da je primeren.
Premislimo o funkciji spletišča. Je naš tipičen obiskovalec tukaj zaradi enkratnega obiska, ali nas bo obiskal pogosteje. Orodja, kot je koledar ali iskalna naprava, ne bi smel biti predvsem za estetski izgled na naslovnici, saj se bo obiskovalec lahko vrnil večkrat na dan. Elegantna, a nefunkcionalna naslovnica na takšnih spletiščih bo kmalu postala moteča. Seveda lahko obiskovalec, ki noče vstopiti od začetka, preprosto označi naslov strani ki jo najbolj potrebuje, kot na primer kazalo vsebine. Če pa ugotovimo, da naše občinstvo pogosto obiskuje spletišče mimo domače strani s splah efektom, ga odstranimo in se tako prilagodimo tudi publiki.
Uspeh naslovnic (splash screens) je v veliki meri odvisen od pričakovanj uporabnikov. Če se odločimo obiskati stran o pesnikih, bomo vstopili z drugačnimi pričakovanji, kot če vstopimo na stran o sindromu zapestnega rova. Obiskovalec na strani o pesništvu preprosto ne bo samo gledal, vendar bo iskal tudi izkušnje v umetnosti, samo za zabavo. Skrivnostna, ugankarska in estetsko zadovoljiva fasada lahko pritegne take obiskovalce.

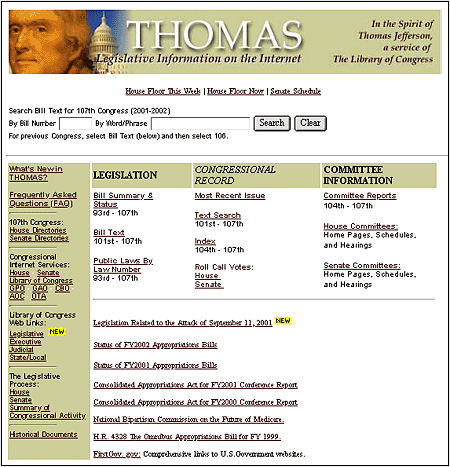
Ena od teh štirih osnovnih shem lahko prevlada obliki domačih strani, vendar se povečuje število strani z vsemi štirimi strategijami. Domača stran Kongresna knjižnica THOMAS meša podobe, sezname menije in posebne interesne oddelke.

Prva odločitev o načrtu, ki jo boste naredili o vaši domači strani, je koliko grafike boste uporabili na strani. Največ podjetniških, institucijskih in izobraževalnih domačih strani, prikazujejo vsem majhne grafične pasice na vrhu domače strani, v komercialnih straneh pa je trend hitro premikajočih se zaključenih mešanih povezav, dodanih slikovnih zemljevidov in povezava v besedilo, kar se kosa z izgledom in funkcionalnostjo CD-ROM multimedija naslovnih strani ali tiskanih revij. Vsekakor so lahko močne grafike učinkovite pri pritegovanju obiskovalčeve pozornosti, veliki grafični meniji pa zahtevajo dolg čas nalaganja strani, posebej za povezavo uporabnika z Internetom modemom ali pa upočasnijo povezavo z stranjo. Četudi uporabnik vstopa v našo spletno stran ethernet hitrostjo, se lahko grafični meniji še vedno nalagajo počasneje, kot na tekstu bazirani seznami povezav.
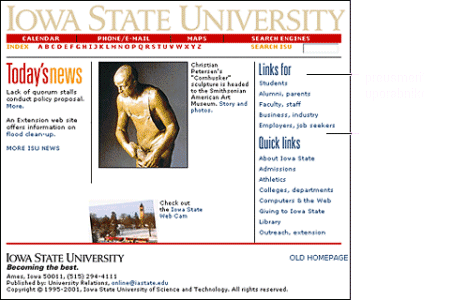
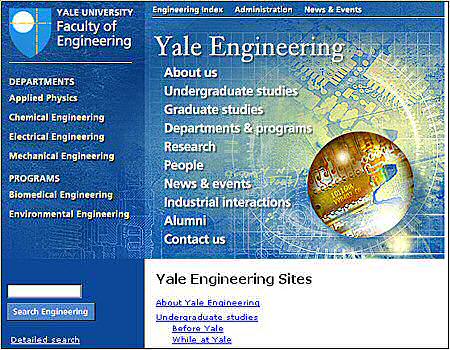
Ta razcepljenost med počasnim nalaganje in privlačnimi, na grafiku baziranih domačih straneh in hitrim nalaganje, vendar dolgočasnimi na tekstu baziranimi seznami povezav, tudi odseva potrebe po naslavljanju več uporabnikov z različnimi pričakovanji. Cilji večine spletišč je prenesti notranje informacije (do študentov, zaposlenih in strank), in komuniciranje z mogočimi novimi strankami in splošno po spletu brskajočim občinstvom. Guggenheimov muzej se je odločil za grafično obliko domače strani, toda načrt je previdno oblikovan, da ostane znotraj dimenzij povprečnega pisarniškega zaslona. Zaradi skromno velike grafične površine, se stran nalaga sprejemljivo hitro za grafični meni.

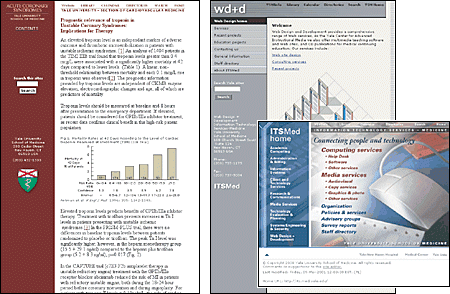
Relativno puste in večna na besedilu osnovane domače strani na World Wide Web Consortium, ponujajo učinkovito ocenjevanje količnika povezav na kilobyte velikosti strani, vendar na račun čistega vizualnega učinka. Stran je hitro naložljiva in dobro oblikovana za publiko spletnih specialistov, vendar ne bo pritegnila povprečnega brskalca samo s predstavitvijo samo.

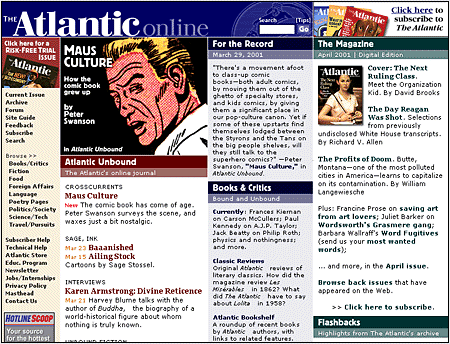
Najboljša pot, ki križa potrebe obeh, tako vsakdanjega brskalca, kot tudi visoko ciljnega, večkratnega uporabnika, je alternativna predstavitev pogledov na našo spletno stran. En način je, da naredimo vizualno privlačno glavno stran, ki bo težila k splošnemu spletnemu, vendar moram prav tako ponuditi alternativno stran, osnovano na besedilu, ki poudari hitri dostop do informacij, preko besedilnih menijev. Drugi način je, da uporabimo grafične pasice na vrhu domače strani, katerim bo sledil nabor na besedilu osnovanih povezav. Domača stran The Atlantic Online odseva ta pristop z skromno velikimi podobami in prvovrstnimi dobro organiziranimi sklopi besedilnih povezav:

Večina spletnih uporabnikov, ki vstopajo preko modema izberejo, da ne nalagajo grafike in ti ne bodo videli menijev povezav, vstavljenih v slikovne mape, saj je pomembno, da zagotovimo alternativne na besedilu snovane povezave, ki bodo ostali vidni, tudi če bo uporabnik izključil možnost prikazovanja grafike. Veliko strani omogoča takšne na besedilu snovane povezave v majhnih velikostih v nogi strani, kjer so dostopne, vendar ne motijo celotne podobe strani.

Domača stran ponavadi pridobi največ pozornosti na začetku načrtovanja oblike spletne strani. Vaša spletna stran je pomembna, vendar ne pozabite, da je po naravi samostojna. Naj oblika domače strani ne poveljuje oblikovnim strategijam. Ko oblikujemo veliko spletišče, je bolj pomembno, da se skoncentriramo na standardne ureditve mreže, ki ga bodo delile vse notranje strani spletne strani. Po vsem, imamo samo eno domačo stran, vendar lahko čisto preprosto imamo tisoče notranjih strani, ko spletišče raste. Če naredimo napako na domači strani, imamo samo eno stran, ki jo moramo popraviti. Uspeh spletišča je odvisen na močni, logični mreži strani, kot na privlačnosti domače strani. Podrobnosti ureditve mreže so obdelane v naslednjih poglavjih, vendar odpiramo vprašanje mreže strani tukaj, ker je ena od odločilnih oblikovnih podrobnosti, ko izdelujemo spletišče. Pomislimo: če smo naveličani naše domače strani, imamo le eno stran, ki jo moramo spremeniti. Naredimo veliko napako z mrežo in lahko končamo s tisoč slabo oblikovanih strani.
Zgraditi načrt mreže, se ponavadi priče z analiziranjem strukture vsebine, ki smo jo izdelali in se odločimo kaj bomo potrebovali za najpomembnejše navigacijske namene. Tukaj skušamo ugotoviti, katere povezave bodo predstavljene in tudi splošno uporabne na vsaki strani naše spletišča. Če delamo v podjetju, v zavodu ali v neprofitni organizaciji, moramo prav tako pomisliti kako bi lahko točno določene strani vključili v večji sklop drugih spletišč. Ali ima tvoje podjetje ali ustanova že uveljavljen in uspešen oblikovni format, ki si ga lahko posvojiš. Če ne, previdno premisli, katere povezave, logotipe in druge grafične in funkcionalne elemente, navigacijske povezave in druge bistvene informacije se bodo prikazale na vsaki strani znotraj tvoje strani. Terminologija je prav tako bistvene narave: previdno izberi besede za povezave in naslove, s prošnjami za komentar in povratnimi informacijami kolegov tako iz skupine, kot od uporabnikov strani. Zavajajoča ali zbegana fraza lahko uniči celotno učinkovitost povezave.

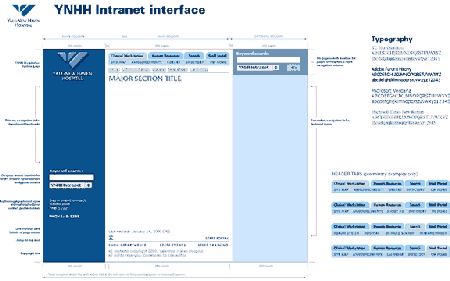
Zapomnite si, da do zdaj nismo razglabljali o specifičnih grafičnih elementih v zvezi z mrežo strani. Mreža strani mora biti uporabljena zelo strogo, konsistentno z uporabo natančno določene grafike, logotipov, tipografije, barve in besedila.

Opomba: klikni na gornjo sliko in jo odpri v polni velikosti
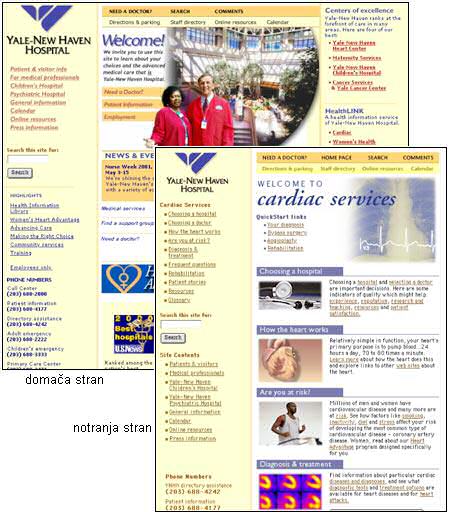
Kakorkoli, mreža strani je prav tako dobra pot, da dovolimo različice vizualnih pristopov k oblikovanju spletišča znotraj podjetja, medtem ko vzdržujemo konsistenten uporabniški vmesnik. Vse te tri strani, čeprav uporabljajo različne barve in grafične sheme, si delijo enako mrežo strani, ki določa pozicijo in besedilo večine navigacijskih povezav in drugih elementov strani.

Ko postavimo mrežo notranjih strani, lahko zgradimo domačo stran na isti mreži, tako da so obiskovalci takoj postavljeni na mrežo spletišča in identificirajo grafiko in navigacijske sheme, ki so uporabljene skozi spletišče. Za mreža domače strani ni potrebno, da je enaka mreži notranjih strani. Domača stran mora zagotoviti večji spekter vsebin in elementov upravljanja, kot povprečne notranje strani. S tem razlogom so domače strani pogosteje širše, da napolnijo ekran in bolj grafično dodelane, kot povprečne notranje strani.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Boštjan Pušnik